- assalamualaikum wr.wb
kali saya akan menulis ulang jawwan hasil ulangan saya
oke langsung saja
1.sebutkan 4 aplikasi web browser?
2.jelaskan pengertian webside perngertian anda?
3gambarkan dan jelaskan minimal 3simbol flowchart?
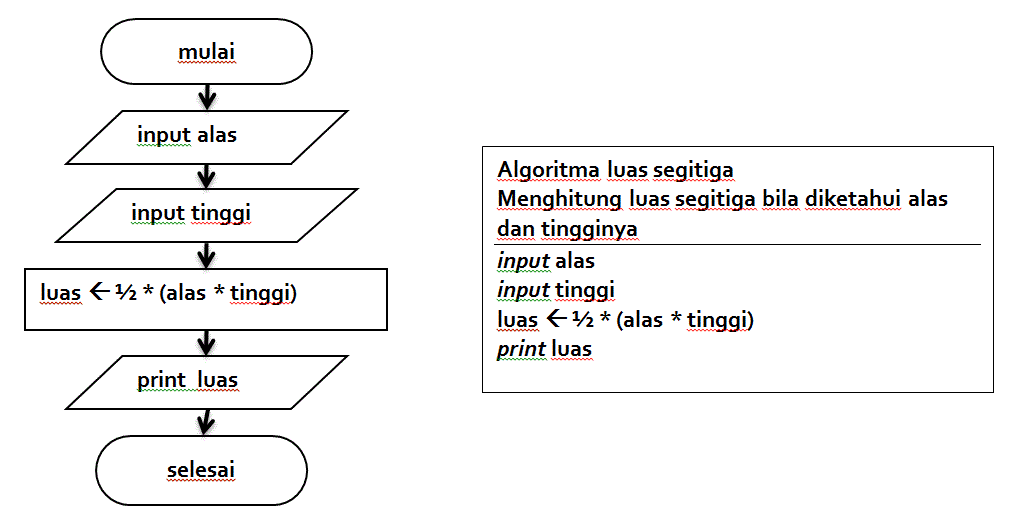
4buatlah algoritma dan flowchart untuk menghitung luas segitiga
5apa kepanjangan html
6. apa yang harus dilakukan untuk membuat judul pada halaman web
7.jelaskan fungsi dari scrip di bawah ini
b.<br>
c.<marquee>
8.jelaskan cara menampilkan daftar tidak berurut dangan format urutan I,II,III,IV
9.jelaskan cara menampilkan daftar tidak berurut dangan menggunakan format ukuran kotak?
10.jelaskan fungsi dari
a.<tabel>...</tabel>
b.<tr>...</tr>
c<td>...</td>
11.apa fungsi dari caption dalam tabel dan jelaskan cara menggunakan nya dalam tabel?
12.apa fungsi dari rowspan dan colspan?
13.apa perbedaan <td>,<tr>,dan <th>
14.apa fungsi dari<imgsrc>
15.perhatikan tabel dibawah ini?
|
no
|
Nama
|
kelas
|
|
1
|
Deva
|
X
|
|
2
|
Abhi
|
XI
|
|
3
|
tanta
|
XII
|
|
|
|
|
|
|
|
|
jawaban
- internet exploler,google chrom,uc browser,dan mozilla firefox
- website adalah kumpulan dari berbagai macam halaman situs, yang terangkum didalam sebuahdomain
-
Simbol untuk Memulai suatu algoritma
-- Simbol untuk pemasukan data secara manual on-line keyboard
simbol untuk pemasukan secara manualon line4.55.hyper text makrup languangage
6<html>
<head>
<title>Judul Halaman Web</title>
</head>
</html>
7. a.<strong> = adalah untuk menyatakan teks yang paling penting
b.<br> = adalah untuk memberi baris baru / pindah baris
c.<marquee> = adalah untuk membuat seluruh objek bergerak ke samping
8. <table>
<tr>
<ul type ="I">
<th>No<th>
</tr>
<td>Ayam Bakar</td>
<tr>
<td>Es Teh</td>
</tr> </table>
<tr>
<ul type ="I">
<th>No<th>
</tr>
<td>Ayam Bakar</td>
<tr>
<td>Es Teh</td>
</tr> </table>
9. <table>
<tr>
<ul type ="square">
<th>No<th>
</tr>
<td>Ayam Bakar</td>
<tr>
<td>Es Teh</td>
</tr> </table>
<tr>
<ul type ="square">
<th>No<th>
</tr>
<td>Ayam Bakar</td>
<tr>
<td>Es Teh</td>
</tr> </table>
10. a. <table>...</table> = Adalah untuk membuat tabel
b. <tr>....</tr> = Kepanjangan dari table row , digunakan untuk mendefinisikan baris pada tabel
c. <td>.....</td> = Kepanjangan dari table data , digunakan untuk membuat isi dari <th> atau baris
11. <html>
<head>
<title>Cara Penulisan Tag Caption Tabel HTML</title>
</head>
<body>
<h2>Belajar Tag caption untuk Tabel HTML</h2>
<table border="1">
<caption>Contoh Caption Tabel</caption>
<tr>
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th>
</tr>
<tr>
<td>Baris 1. Kolom 1</td>
<td>Baris 1 Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
</body>
</html>
12. Colspan adalah perintah untuk menggabungkan beberapa kolom menjadi satu
Rowspan berfungsi untuk menggabungkan beberapa baris menjadi satu
13. <tr> : Kepanjangan dari table row , digunakan untuk mendefinisikan baris pada tabel
<td> : Kepanjangan dari table data , digunakan untuk membuat isi dari <th> atau baris
<th> : Kepanjangan dari table heading , digunakan untuk
membuat judul sebuah table seperti no
14. <img src = ...> berfungsi untuk menamasukan gambar , gambar bergerak, dan objek lainnya
15. <html>
<head>
<title>Membuat Table</title>
</head>
<body>
<th>Nama</th>
<th>Kelas</th>
</tr>
<tr>
<td>Deva</td>
<td>X</td>
</tr>
<tr>
<td>Abhi</td>
<td>XI</td>
<td>Tanta</td>
<td>XII</td>
</tr>
</table>
</body>
</html>
<head>
<title>Membuat Table</title>
</head>
<body>
<table border ="50">
<table>
<tr>
<th>Nama</th>
<th>Kelas</th>
</tr>
<tr>
<td>Deva</td>
<td>X</td>
</tr>
<tr>
<td>Abhi</td>
<td>XI</td>
</tr>
<tr>
<td>Tanta</td>
<td>XII</td>
</tr>
</table>
</body>
</html>
oke sekian dari saya bila ada salah kata mohon di maaf kan
Wassalamualaikum Wr.Wb

